If you’re a Safeguarding Partnership Board, getting your website right is essential. It’s the first place people go when they want safeguarding information or to find out about services and training available in their area. It’s also potentially the site people will visit if they or a loved one need advice or support after experiencing a form of abuse.
The purpose of this post is to provide some guidance on how to create a website that will meet the needs of all those who use it.
1. Define the goals of your SPB website
The first step to creating a website for your Safeguarding Partnership is to think about what you want it to do and how you will measure success.
Steer away from vague terms such as “engage” or “communicate” when thinking about goals for the website; instead, try starting with something very specific like “We want our members to be able to access all our training resources online.” This type of well defined goal can help you focus on what matters most.
A great source of inspiration is to look at what other Safeguarding Partnership Boards are doing and learn from them. What are they doing well on their website that you could replicate? What mistakes have they made that you want to steer clear of?
Take notes to discuss with your digital agency. A good starting point might be the Jersey Safeguarding Partnership Board website that we created in 2022. We think we did a pretty good job. 😉
2. Determine your different audiences

Your audiences are the different groups of people you are trying to communicate with. When setting up a website, it is important that you consider who will be using the site and what they will want from it.
As a SPB, you are likely to have a number of different audiences, these likely include:
- A wide variety of professionals who work with children or adults at risk
- Family and friends of vulnerable adults or children
- The vulnerable adults and children themselves
- The general public who are interested in the topic of safeguarding
3. Decide the primary needs of each audience
It’s important that you take each audience into consideration when creating content. What might seem like useful information for one group, won’t necessarily have any relevance for another. For some topics that are of interest for all, you might want to consider writing them in different ways so that the subject is relevant and understandable for everyone.
Consider the following questions when thinking about the needs and goals of each audience.
- How much do they know already?
Answering this question determines your starting point for providing information. - What do they want to know?
Parents might be interested in topics around grooming or sexting, whereas a GP may be want to know when and how to report a safeguarding concern. - What existing sources of information can you use?
It isn’t always the best use of time to create content from scratch. The more information you have on your website, the more there is to keep updated too. As safeguarding experts, you know the best places on the web to find quality information so use this to your advantage and refer people to these websites. These might include the NSPCC, Samaritans or The Silver Line for example. - Would your information be best served in a particular format?
For example, animated videos can be a great method to get information across to children, whereas diagrams or PDF documents might be better suited to professionals.
4. Consider the user journey for each audience type

The first step here is to ask yourself these questions:
- What problems (or questions) might this audience have that has brought them to our website?
- How can we get them to the solution they need as quickly and effectively as possible?
- How will they want this information presented to them?
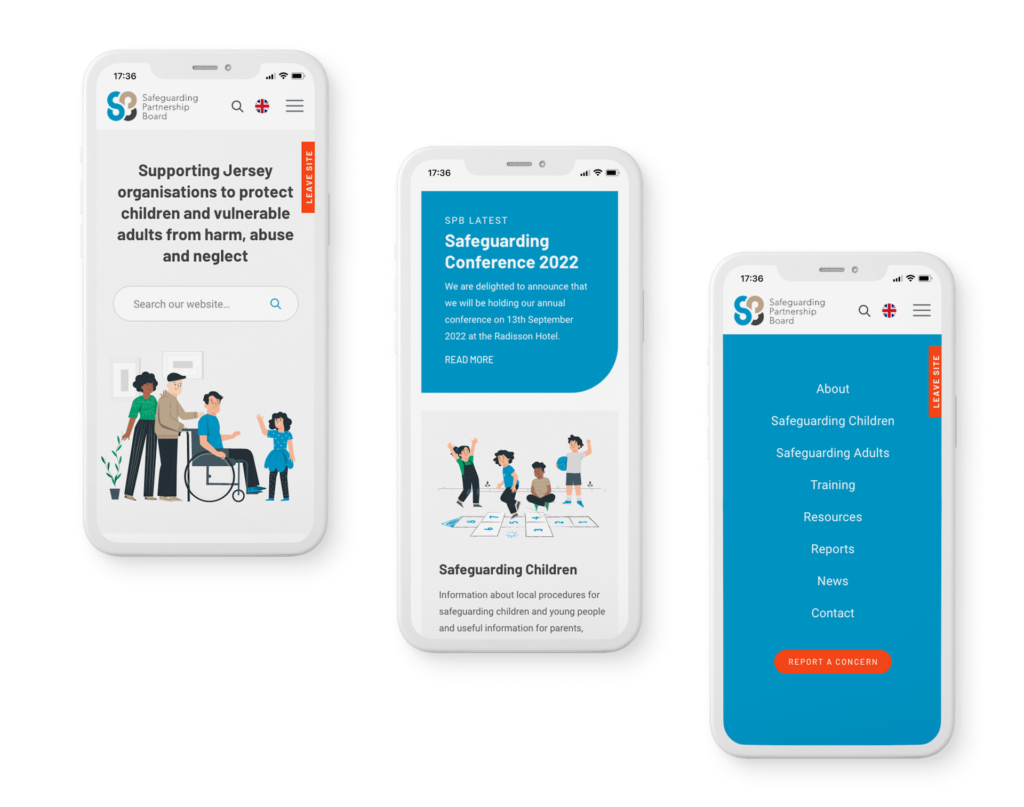
- What device is each audience likely to be accessing the website on – mobile or desktop? Professionals may likely be on desktop, whereas your other audiences might more likely be on mobile devices.
- How can we determine if we were successful in satisfying these audiences?
Make sure everything is clear on the page using good UX (user experience) design, this includes giving your website a consistent structure, so users can find what they’re looking for quickly and easily, as well organising the menu in a logical way – see point 7. A good digital agency will be able to tell you more about UX.
5. Use images and video to make your website more interesting
Images and video can help make a website more interesting and the information you provide easier to digest, especially for some groups of audience like Children and those with learning disabilities. You could also consider stats, quotes and, if budget allows – infographics.
Due to the sensitive nature of many safeguarding topics, selecting imagery can be difficult. It may be a good idea to steer clear of photography and use illustrations instead. It is important to think about the type of imagery you want at an early stage so your digital agency can come up with a theme that permeates through the whole site to give it consistency.
6. Make the site easy to navigate

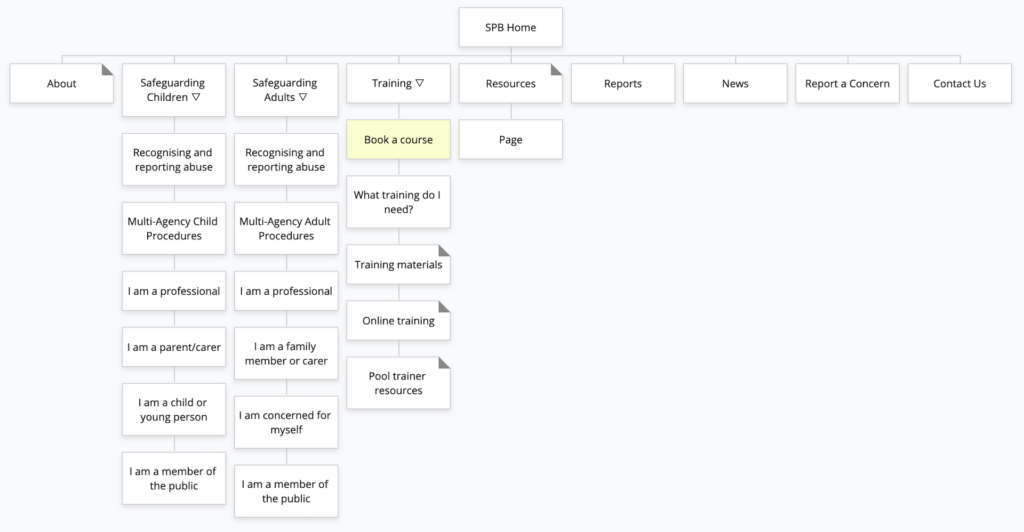
The first thing to attempt here is to create a quick sitemap. A sitemap is a hierarchical diagram of how the different pages on your website will be grouped and organised. This often also determines how your website navigation menu will be structured too.
Your pages could be grouped by audience, e.g. resources for professionals, resources for parents, or by functionality, e.g., resource library, book a training course. Or indeed a combination of the two.
Make the navigation menu simple with as few levels as possible, especially on mobile devices. Be sure to implement a search function which is accessible across all pages. This way people can search on keywords e.g. Serious Case Reviews, and be instantly sent to the page they desire. It is great to have a search that is capable of searching and indexing the text within PDF documents if this is a format you use a lot.
7. Use clear, concise language that can be understood by each audience
Your language must be clear enough to get the message across to each audience, but also concise enough that it doesn’t overwhelm or confuse any group. It is important to remember that not everyone has the same level of understanding when it comes to safeguarding issues, whether it be from a legal or storytelling perspective. Therefore tailor the content accordingly. You may find you have to provide the same information in different styles and formats. Getting a copywriter involved often speeds up the process of getting a website project launched.
8. Provide a simple way for people to book training

A common requirement for Safeguarding Partnership Board websites is the ability for people to book or participate in training. This might be in the form of online training via written word, recorded audio or video, or in-person training either by live video or in a physical classroom.
Whichever form it takes, it must be easy for your website visitor to book onto your courses and then provide the information they need to participate. Some SPBs may already have a LMS (Learning Management System) that can be integrated into the website, while others may need to investigate potential new software to fulfil this need. We’ve found Corsizio to be a feature rich and cost effective course booking engine and iSpring a great LMS for delivering training online.
9. Consider language and accessibility options
When you are creating a website for your Safeguarding Partnership Board, consider language and accessibility options. Ask yourself:
- How will people with special needs like a visual impairment use the website?
- What images and videos can help make information easier to understand?
- Should we have translations available in other languages
User Way is a great tool that can be easily integrated into most websites to provide instant accessibility options such as increasing text size, reading text or changing the colour contrast.
Likewise, you don’t necessarily have to get each page manually translated to a different language. Google Translate can be added to a website to provide automated translations into most languages.
10. Make sure it is easy to update so it can be kept fresh
Lastly, it is essential that you make sure your website can be updated easily by your team, as this will ensure that it remains fresh and relevant.
You need to think of your website as something that will be constantly evolving and being added to over time. This means choosing the right content management system (CMS) and a quality digital agency that will build your website with your own team’s usability in mind. It is also your responsibility to make sure the right people in your team are trained on how to update the website and you have good support from your digital agency.
Summary
The main points to consider when creating a website for a Safeguarding Partnership Board are:
- Have a clear vision of what you want the website to achieve
- Consider the different groups of people who will visit and their differing needs
- Keep it simple. Don’t try to do too much with one platform
- Remember that it is not only about information and content, but also about how people use the site and how to effectively engage with them
- Think of your website as something that will be constantly evolving and make your your team is in a position to manage this.
Next Steps

As we’ve shown, there are a lot of factors to consider when creating a website for a Safeguarding Partnership Board.
Here at Blue Llama we can help guide you through the process of making these key decisions so that your website delivers on your aims and provides your audiences with the information they need as quickly as possible in a format they can digest. If that sounds interesting do drop us a line see if we can help.